어제 작업하던 것에 이어서...
우리 프로젝트의 가장 중추적인 역할을 하는 EventManager를
마저 이해해보았다.
그리고, 맡은 ItemManager 스크립트의 기능을
하나 둘 씩 추가하게 되었다.
이전 글)
https://sicilian-najdorf.tistory.com/16
텍스트 RPG 게임, 팀원과 협업하기 - TIL#12
저번에 개별적으로 텍스트 RPG 게임을 구현해보는 과제가 있었다. 오늘 추가로 팀원끼리 협업해서 추가 기능을 넣은 텍스트 RPG 게임을 개발하는 과제가 생겼는데, 우리 팀에서는 각자 구현했던
sicilian-najdorf.tistory.com
1. EventManager.cs 의 구조
EventManager는 다음과 같은 구조를 가지고 있다.

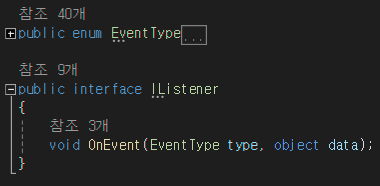
일단 EventType이라는 Enum형 자료가 있고,
OnEvent라는 메서드만 있는 Interface가 선언되어 있다.
(인터페이스는 일종의 클래스 양식이다. 클래스랑 다르게 다중 상속도 가능)

다음은 EventManager라는 클래스인데,
필드에는 싱글톤을 선언하는 코드가 있고,
EventType과 List<IListener>>를 쌍으로 가지는
Dictionary 자료형인 listener가 선언되어 있다.
메서드는 3개가 있다.
각각의 기능에 대해서는 이해하는데 꽤 시간이 걸렸는데,
아래 글에 대략적인 EventManager의 작동방식에 대해
그림과 함께 정리해뒀다. (ChatGPT 찬스도 사용)
https://sicilian-najdorf.tistory.com/17
중간 점검 : EventManager는 어떻게 동작하는가
AddListener로 해당 이벤트 사용하겠다 선언 -> (해당 이벤트가 동작하면) 상속받은 OnEvent 메서드에서 관련 동작 수행 해당 이벤트가 동작하는 것을 알리려면 PostEvent로 해당 이벤트가 수행됐음을 나
sicilian-najdorf.tistory.com
2. 이해하는데 어려웠던 점
TIL을 쓸 때 가장 중요하게 생각해야 하는 점은
내가 오늘 어떤 어려움이 있었고
그것을 어떻게 해결했냐이다.
기본적으로 팀 프로젝트가
다른 분께서 작업하신 코드를 바탕으로 만들어졌기 때문에
당연히 이해하는데 어려운 점이 있었다.
우선, 내가 작업하던 ItemManager.cs 에 있어서
분명 IListener라는 인터페이스를 상속받은 것까지는 이해가 되는데
그걸 상속 받아서 생성자 안에서 EventManager의 메서드들이 어떤 역할을 하는 지 이해를 못했다.

나는 이 문제를 AddListener와 PostEvent
두 메서드의 기능에 대해 잘못 알고 있어서라고 생각했다.
그래서 내 머리속에 컴파일러가 있다고 생각하고(...)
위에서 아래로 차근차근 처음부터 코드를 읽어보기로 했다.
그러자 대략적인 구조가 이해되기 시작했다.
이때까지는 정확히 어떤 기능인지 이해를 못했지만,
적어도 AddListener로 EventManager에 해당 클래스를 등록하고
PostEvent가 어떤 거의 트리거를 담당한다는 사실을 깨달았다.
문제는 PostEvent가 동작하면 뭐가 동작하냐?? 인데...
계속 코드를 읽어봐도 뭘까 갈피가 잡히질 않아서
결국 ChatGPT 찬스를 한번 쓰기로 했다...

ChatGPT에게 스크립트 구조의 설명을 들은 나는,
머리속에 희미한 작동 순서만이 그려졌던 것이
OnEvent 메서드의 기능이라는 공백이 메꿔짐과 동시에
EventManager를 이해했다는 확신을 얻게 되었다.
PostEvent가 동작하면 OnEvent가 동작하는 것이었다!!!
정확히는 PostEvent에 매개변수로 두 가지를 넣는데,
EventType을 넣어서 어떤 이벤트를 동작할지? 를 정해주고,
object를 넣어서 어떤 자료를 함께 넘겨줄 지를 정해주는 것이었다. (없으면 null)

그래서 IListener 인터페이스를 상속받은 클래스의
OnEvent 메서드에 EventType이 If문이나 Switch문으로
분기되는 구조를 이루고 있었던 것이다.

그림 자료로 표현을 하면,
이런 식으로 각 스크립트 별 통신이 이루어지는 것이었다.
3. 느낀 점
어제에 이어 EventManager 하나를 이해하는데
상당한 시간을 소요했지만,
다른 팀원이 만든 코드를 읽으며
내가 이해하지 못한 부분들을 체크해서 이해하는 과정에서
부족한 C# 문법의 개념, 코드의 작동 방식 등을 추가로 짚고 넘어갈 수 있었다.
특히, 기능(클래스)별로 분리해놓은 스크립트가
서로 어떻게 통신하는지(EventManager)에 대한 아주 좋은 아이디어를 얻었고,
문법적인 측면에선 enum-switch 문을 적극 사용하는 것의 장점,
List, Dictionary 등의 자료형을 적극 사용하는 방법,
변수 선언 시 get, set 프로퍼티를 이용해 자료의 속성을 어떻게 이용하는 지
에 관한 사실들을 자세하게 알게 되었다.
또 하나 정말 중요하다고 생각하는 점은,
코드를 이해할 때는
위에서 아래로,
왼쪽에서 오른쪽으로,
차근차근 읽는 것
이라고 생각한다.
정말 당연한 이야기 같지만 대충 스크롤만 빠르게 해서
전체만을 보려고 하면 백날 봐봤자 이해가 안된다는 것이다.
ChatGPT를 사용하기 전에
ItemManager 스크립트를 차근차근 읽어봤던게
그나마 OnEvent 메서드를 이외의 것을 이해하는 열쇠였다고 생각한다.
그리고 전체 작동 방식을 완전히 이해하게 되었으니
내일부터는 기능을 구현할 때 구조적인 어려움은 생기지 않을거란 확신이 든다.
4. 기타
(추가한 기능 요약)
240110-19:02 + Shop 관련 변수 추가 + 프로퍼티 추가
240110-20:24 + EventManager과 통신 할 수 있게 함 + ShowInventory 출력 틀 잡아놓음 + OnEvent에 게임 종료 시 저장 기능 추가
'TIL(Today I Learned)' 카테고리의 다른 글
| 텍스트 RPG 게임 : 기능 구현과 디버깅 - TIL#15 (0) | 2024.01.12 |
|---|---|
| 텍스트 RPG 게임 : ItemManger 나머지 기능 구현하기 - TIL#14 (0) | 2024.01.11 |
| 중간 점검 : EventManager는 어떻게 동작하는가 (0) | 2024.01.10 |
| 텍스트 RPG 게임, 팀원과 협업하기 - TIL#12 (0) | 2024.01.09 |
| C# : 정렬, 탐색 알고리즘 - TIL#11 (0) | 2024.01.08 |